اصول طراحی رابط کاربری(ui)
ممکن است با خودتان بگویید ui چیست که اصولش چه باشد! در طراحی سایت برای اینکه کاربر ارتباط بهتری با سایت برقرار کند باید تصاویر، رنگ ها، جداول، متن ها، دیاگرام ها و ویدئوها را طوری طراحی کنیم که مورد پسند کاربر باشد. به طور کلی ظاهر یک سایت ui آن است. به شکل معنایی ui مخفف کلمات user interface یعنی رابط کاربری می باشد. هدف این مقاله آموزش اصول طراحی رابط کاربری(ui) به شماست.
فهرست مطالب
اهمیت ui
در گذشته مردم برای خرید مایحتاج خانه به دکان سر کوچه می رفتند. دکان های آن روزها نه تنها از نظر بصری حرفی برای گفتن نداشت بلکه کلا چندتا آدامس موزی و آلوچه و پفک نمکی و چند تا روغن، کل محصولاتشان بود. اما مردم چاره ای جز خرید کردن از آنها نداشتند. در حال حاضر با انواع سوپرمارکت ها و فروشگاه های کوچک و بزرگ مردم می توانند فروشگاهی را که دوست دارند برای خرید انتخاب کنند.
یکی از دلایل انتخاب محل خرید، دکور و چیدمان و در کل ظاهر فروشگاه است. در زمینه سایت ها و اپلیکیشن ها نیز همین قضیه صدق می کند. قبل تر ها مردم برایشان زیبایی سایت ها مهم نبود ولی امروزه که برای هر جستجویی هزاران سایت در گوگل بالا می آید زیبایی و اصول طراحی رابط کاربری(ui) اهمیت پیدا می کند. زیبایی یکی از دلایل انتخاب کاربر برای سایت است.

طراحی رابط کاربری(ui) چیست؟
رابط کاربری یا ui مخفف کلمه user interface است. طراحی رابط کاربری (UI) یک جنبه ضروری برای ایجاد محصولات دیجیتالی جذاب و موثر است. طراحی رابط کاربری خوب تضمین می کند که کاربران می توانند به طور یکپارچه و کارآمد با برنامه یا وب سایت شما تعامل داشته باشند. هدف اصلی طراحی رابط کاربری آسان کردن تعامل کاربر با سایت یا محصول و ایجاد تجربه ای خوشایند است.
اصول طراحی رابط کاربری(ui)
چه سایت شخصی خودتان را داشته باشید و چه به عنوان طراح سایت شروع به کار کرده باشید در هر صورت نیاز است اصول طراحی رابط کاربری(ui) را بیاموزید. یک رابط کاربری موفق رابطی است که کاربران بخواهند با آن تعامل داشته باشند. یک رابط کاربری خوب طراحی شده می تواند نرخ تبدیل وب سایت را تا 200٪ افزایش دهد.
طراحی رابط کاربری(ui) یکی از مهم ترین بخش های توسعه نرم افزارهای و وب سایت است که نقش مهمی در تجربه کاربری بازی می کند. یک رابط کاربری خوب باید طوری طراحی شده باشد که تجربه ارتباط کاربر با وب سایت یا نرم افزار را تجربه دلپذیر و آسان کند.
قوانین مهم طراحی رابط کاربری
هدف از رعایت اصول طراحی رابط کاربری(ui) ایجاد محیطی مناسب و دوست داشتنی برای کاربر است. البته در هر پروژه ای طراحی رابط کاربری می تواند در جزییات متفاوت باشد. اما اصول طراحی رابط کاربری(UI) در تمام پلتفرم ها و پروژه ها ثابت است. قوانین مهم مطرح شده در این بخش را می توانید تقریبا در هر پروژه ای بکار ببرید. بنابراین این قوانین طلایی را نادیده نگیرید.
1- رابط کاربری را سازگار کنید
Mike Gilfillan می گوید: “ثبات امری کلیدی است. رنگ های متفاوت، فونت ها و استایل ها می توانند باعث سردرگمی کاربر شوند، در حالی که سازگاری احساس خوبی ایجاد می کند”. رابط کاربری سازگار یعنی از الگوهای مشابه استفاده کنید. برای رعایت اصول طراحی رابط کاربری(ui) حتما این مورد را در نظر بگیرید.
مثال: در یک برنامه تلفن همراه، نوار پیمایش باید در هر صفحه در یک مکان قرار گیرد، با نمادهایی که سبک و طرح رنگی یکسانی دارند. این به کاربران امکان می دهد بفهمند که در کجای برنامه هستند و چه اقداماتی را می توانند انجام دهند.
2- سادگی
عناصر غیر ضروری و شلوغ را از صفحات حذف کنیم و فقط بر آنچه مهم است، تمرکز کنیم. مثلا پیمایش کاربر باید راحت باشد و همه چیز در دسترس قرار گیرد. این یکی دیگر از اصول طراحی رابط کاربری(ui) است. شما باید منویی طراحی کنید که کاربر به کمک آن بتواند به راحتی به بخش های مختلف سایت برود. برای پیمایش ساده کاربر به وسیله منو نکات زیر را رعایت کنید:
- در نوار منو را تا حد امکان از گزینه های ساده استفاده کنید.
- گزینه های منوی کشویی زیاد نباشد.
- از اصطلاحات تخصصی استفاده نکنید.
- از کلیک های زیاد داخل وب سایت اجتناب کنید.
یکی از سایت هایی که به خوبی گزینه های بالا را رعایت کرده جیمیل گوگل است. با بررسی جیمیل گوگل متوجه می شوید که چقدر رابط کاربری خوبی دارد , چقدر بجا و کامل اصول طراحی رابط کاربری(ui) را رعایت کرده است.

3- طراحی واکنشگرا
طراحی واکنشگرا یعنی سایت قابلیت نمایش در تمام دستگاه ها مثل موبایل، تبلت و لپ تاپ را به صورت درست داشته باشد. نکاتی که باید در طراحی واکنشگرا رعایت کنید:
- بهینه سازی تصاویر
- در ابتدا برای موبایل طراحی کنید (mobile first)
- مطمئن شوید که کاربر می تواند به راحتی دکمه ها را در صفحه نمایش های کوچک تر کلیک کند.

اگر می خواهید بدانید چطور باید سایت خود را واکنشگرا کنید دوره آموزشی بوت استرپ از 0 تا 100 به شما یاد می دهد.
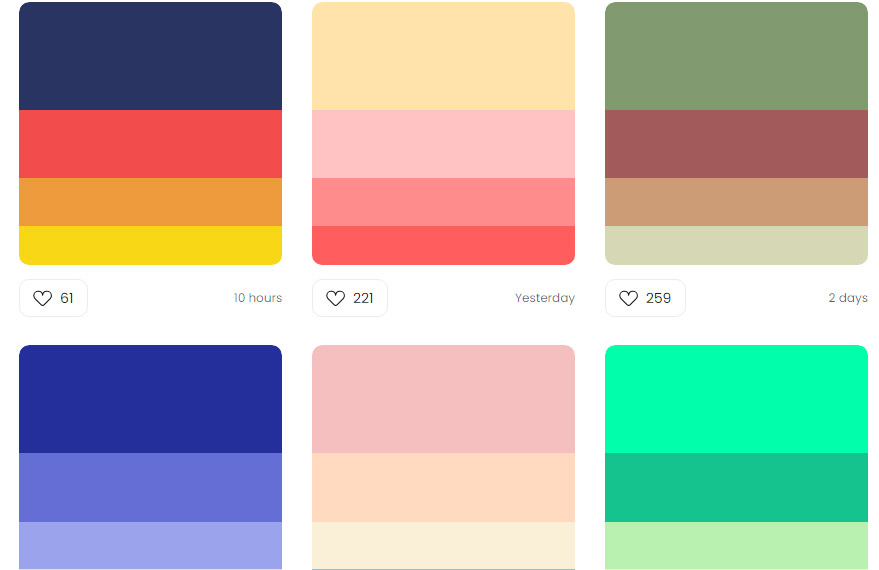
4- انتخاب پالت رنگی مناسب
در طراحی سایت انتخاب رنگ مناسب بسیار مهم است. در اصول طراحی رابط کاربری(ui) نیز ما باید به انتخاب رنگ ها توجه کنیم. گاهی ممکن است ما رنگ خاصی را دوست داشته باشیم و کاربر آن را دوست نداشته باشد. پس مطمئن شوید رنگی که انتخاب می کنید مورد پسند کاربران است.
باید طرح رنگی ثابتی برای سایت خودتان استفاده کنید و در تمام صفحات آن را به کار ببرید. از رنگارنگ کردن صفحات وب سایت بپرهیزید یادتان باشد وب سایت دفتر نقاشی نیست. نکات زیر در انتخاب رنگ کمک کننده است:
- از رنگ های بسیار روشن یا تیره در وب سایت استفاده نکنید
- متن ها یا بخش های مهم را برجسته کنید.
- از حداقل ترکیب رنگی استفاده کنید و از رنگارنگ کردن بپرهیزید.
- مطمئن شوید ترکیب رنگی درستی انتخاب کردید و رنگ های انتخاب شده با هم هارمونیک هستند.

یکی از سایت هایی که برای انتخاب پالت های رنگی می تواند کمک تان کند سایت colorhub است.
5- رابط کاربری راحت
اگر رابط کاربری خوبی طراحی کنید کاربر تمایل دارد زمان بیشتری را در سایت شما بگذراند. نکات زیر را برای رعایت اصول طراحی رابط کاربری(ui) در نظر بگیرید.
- فونت ها و رنگ ها ثابت باشد.
- اطلاعات نامربوط را حذف کنید.
- از اسکرول بی نهایت اطلاعات اجتناب کنید.
- رابط کاربری ساده طراحی کنید.
قبل از طراحی رابط کاربری حتما سه سوال را از خود بپرسید:
- کاربران چه کسانی هستند؟
- چه فعالیت هایی انجام می دهند؟
- در چه مکان هایی تعامل می کنند؟
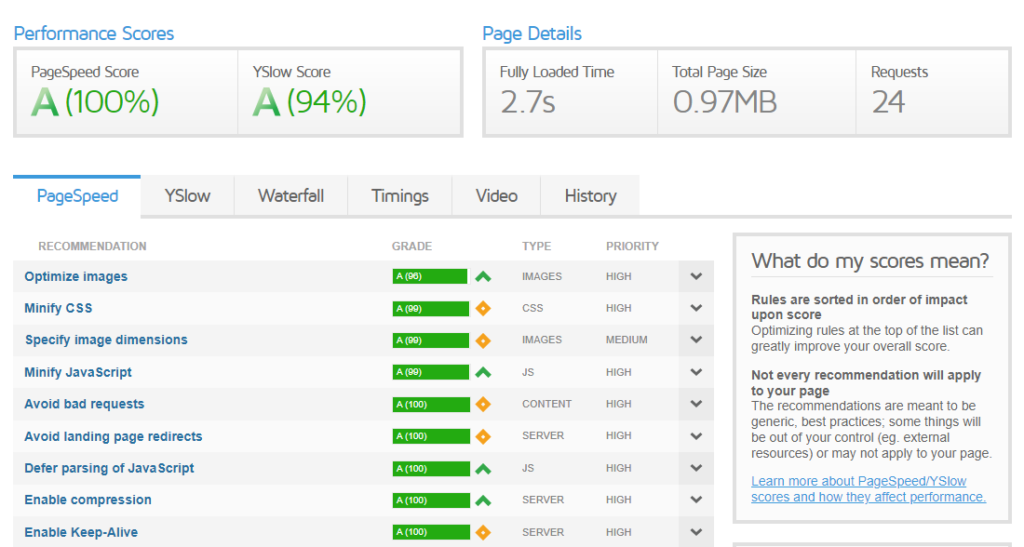
6- افزایش عملکرد
اگر سایت شما کند باشد می تواند تجربه کاربری بدی برای کاربران شما ایجاد کند و ممکن است کاربران دیگر به سایت شما برنگردند. پس بررسی کنید و ببینید عملکرد کدام بخش از سایت شما کند است و مشکلات آن را حل کنید. برای افزایش عملکرد سایت نکات زیر را رعایت کنید:
- فایل های خود را فشرده کنید
- تصاویر را بهینه کنید
- به جای استفاده از تصاویر زیاد از متن استفاده کنید
- درخواست های http را کاهش دهید

برای تست سرعت سایت می توانید از سایت Gtmetrix استفاده کنید.
اگر می خواهید بدانید چطور باید سرعت سایت خود را افزایش دهید دوره آموزشی افزایش سرعت سایت را مشاهده کنید.
7- دسترسپذیری
قابلیت دسترسی یعنی طراحی رابط کاربری (ui) سایت شما برای بیشتر افراد قابل استفاده است مثلا برای کاربرانی با اختلالات بینایی، محدودیت های حرکتی یا تفاوت های شناختی. این ویژگی ها شامل جنبه هایی مثل ناوبری صفحه کلید، پشتیبانی از صفحه خوان، کنتراست رنگ، توضیحات متنی جایگزین برای تصاویر و غیره می شود.
مثلا طراحی یک وب سایت با متن و رنگ های پس زمینه با کنتراست بالا و ارائه متن جایگزین برای تصاویر، آن را برای کاربران دارای اختلالات بینایی قابل دسترسی می کند. یا مثال دیگری که می توانیم برای رعایت اصول طراحی رابط کاربری(ui) بزنیم این است که، بسیاری از پلتفرمهای رسانهای اکنون گزینههای زیرنویسی برای ویدیوها دارند که به کاربران ناشنوا یا کمشنوا اجازه میدهد تا محتوا را دنبال کنند. این یک راه ساده و در عین حال تاثیرگذار برای دسترسی بیشتر به رابط کاربری شما است.
8- بازخورد فوری
تصور کنید دکمه ای را فشار می دهید اما پاسخی دریافت نمی کنید. خسته کننده است، درست است؟ یکی از اصول طراحی رابط کاربری(ui)، ارائه بازخورد فوری به کاربران است. زمانی که کاربر داخل سایت یک عملیاتی را انجام می دهد مثلا کلیک روی دکمه ای، باید همون موقع نتیجه این عمل را ببیند. این فیدبک می تواند نمایش یک پیغام بعد از پر کردن فرم یا تغییر رنگ متن یا دکمه یا انیمیشنها، نوارهای پیشرفت باشد.
مثلا وقتی کاربر محصولی به سبد خرید به صورت ایجکسی اضافه می کند نمایش لودر در حال چرخیدن، بازخوردیست که کاربر را از آنچه دارد پیش می آید مطلع می کند. این بازخورد کاربر را مطمئن می کند که محصول مورد نظر به سبد خرید دارد اضافه می شود.

اگر می خواهید بدانید چطور باید سایت های زیبا، پر سرعت به همراه رعایت اصول طراحی رابط کاربری(ui) طراحی کنید، دوره آموزشی مدیران وب را ببینید.
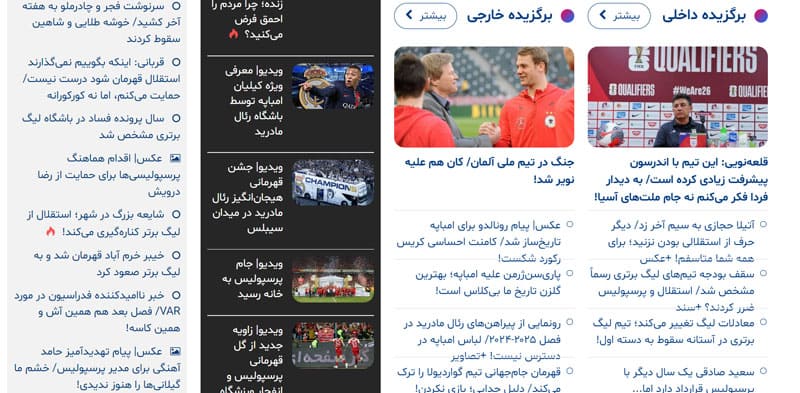
9- سلسله مراتب بصری
سلسله مراتب چینش عناصر باید به گونه ای باشد که توجه کاربر ابتدا به بخش های مهم جلب شود. از سلسله مراتب بصری برای راهنمایی کاربران به سمت مهم ترین اطلاعات یا فراخوان برای اقدام استفاده کنید. این را می توان از طریق اندازه، رنگ، کنتراست و فضای منفی به دست آورد.
مثلا در وب سایت های خبری عناوین اخبار بزرگ تر از بقیه متون می باشد. این باعث می شود توجه کاربر ابتدا به عناوین جلب شود. در مثال دیگر برای رعایت اصول طراحی رابط کاربری(ui) این است که، وب سایت های تجارت الکترونیک اغلب از سلسله مراتب بصری برای برجسته کردن محصولات ویژه یا پیشنهادات ویژه استفاده می کنند. آنها ممکن است از تصاویر محصول بزرگتر، فونت های پررنگ و رنگ های متضاد برای جلب توجه کاربر به این موارد خاص استفاده کنند.
10- کنترل کاربر
کاربر می خواهد احساس کند بر محیط تسلط دارد پس این حس قدرتمند کنترل گری را به کاربر بدهید. به کاربر اجازه دهید اقدامات را لغو کند به صفحه قبلی برگردد و یا تجربه خود را سفارشی کند. این اقدامات احساس قدرت و لذت به کاربر می دهد و تجربه لذت بخشی را برایش رقم می زند.
نتیجه گیری
این که فکر کنیم با یادگیری طراحی سایت همه چیز تمام شد اشتباه است! زیرا اگر اصول طراحی رابط کاربری(ui) را ندانیم ممکن است سایت هایی طراحی کنیم که موردعلاقه و پسند کاربر نباشد و در این صورت کاربر سایت ما را ترک می کند و ممکن است دیگر برنگردد. با رعایت اصول طراحی رابط کاربری(ui) می توانید سایت های جذاب، کاربردی و کاربرپسندی ایجاد کنید.