
ممکن است با خودتان بگویید ui چیست که اصولش چه باشد! در طراحی سایت برای اینکه کاربر ارتباط بهتری با سایت برقرار کند باید تصاویر، رنگ ها، جداول، متن ها، دیاگرام ها و ویدئوها را طوری طراحی کنیم که مورد پسند کاربر باشد. به طور کلی ظاهر یک سایت ui آن است. به شکل معنایی ui مخفف کلمات user interface یعنی رابط کاربری می باشد. هدف این مقاله آموزش اصول طراحی ui به شماست.
در گذشته مردم برای خرید مایحتاج خانه به دکان سر کوچه می رفتند. دکان های آن روزها نه تنها از نظر بصری حرفی برای گفتن نداشت بلکه کلا چندتا آدامس موزی و آلوچه و پفک نمکی و چند تا روغن، کل محصولاتشان بود. اما مردم چاره ای جز خرید کردن از آنها نداشتند. در حال حاضر با انواع سوپرمارکت ها و فروشگاه های کوچک و بزرگ مردم می توانند فروشگاهی را که دوست دارند برای خرید انتخاب کنند. اما یکی از دلایل انتخاب محل خرید، دکور و چیدمان و در کل ظاهر فروشگاه است. در زمینه سایت ها و اپلیکیشن ها نیز همین قضیه صدق می کند. قبل تر ها مردم برایشان زیبایی سایت ها مهم نبود ولی امروزه که برای هر جستجویی هزاران سایت در گوگل بالا می آید زیبایی و رابط کاربری اهمیت پیدا می کند. زیبایی یکی از دلایل انتخاب کاربر برای سایت مناسب است.

چه سایت شخصی خودتان را داشته باشید و چه به عنوان طراح سایت شروع به کار کرده باشید در هر صورت نیاز است اصول طراحی ui را بیاموزید. یک رابط کاربری موفق رابطی است که کاربران بخواهند با آن تعامل داشته باشند. یک رابط کاربری خوب طراحی شده می تواند نرخ تبدیل وب سایت را تا 200٪ افزایش دهد.
هدف از طراحی رابط کاربری ایجاد محیطی مناسب و دوست داشتنی برای کاربر است. البته در هر پروژه ای طراحی رابط کاربری می تواند در جزییات متفاوت باشد. اما اصول طراحی رابط کاربری در تمام پلتفرم ها و پروژه ها ثابت است. قوانین طلایی مطرح شده در این بخش را می توانید تقریبا در هر پروژه ای بکار ببرید. بنابراین این قوانین طلایی را نادیده نگیرید.
Mike Gilfillan می گوید: “ثبات امری کلیدی است. رنگ های متفاوت، فونت ها و استایل ها می توانند باعث سردرگمی کاربر شوند، در حالی که سازگاری احساس خوبی ایجاد می کند”. رابط کاربری سازگار یعنی از الگوهای مشابه استفاده کنید.
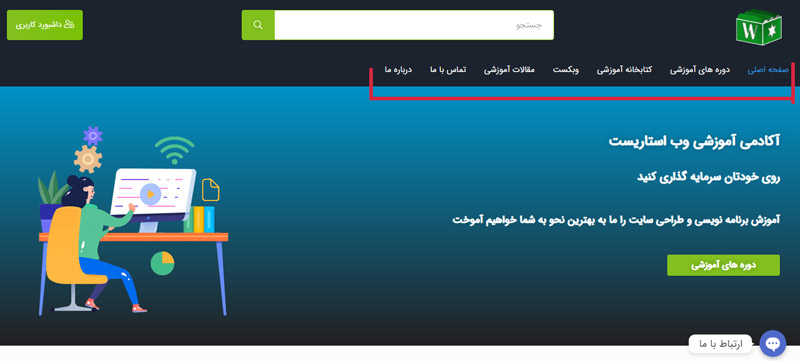
پیمایش کاربر باید راحت باشد و همه چیز در دسترس قرار گیرد. این یکی دیگر از اصول طراحی ui است. شما باید منویی طراحی کنید که کاربر به کمک آن بتواند به راحتی به بخش های مختلف سایت برود. برای پیمایش ساده کاربر به وسیله منو نکات زیر را رعایت کنید:
یکی از سایت هایی که به خوبی گزینه های بالا را رعایت کرده جیمیل گوگل است. با بررسی جیمیل گوگل متوجه می شوید که چقدر رابط کاربری خوبی دارد.

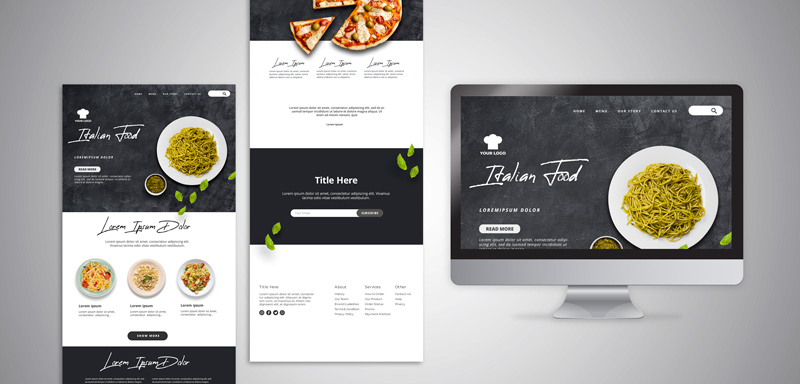
طراحی واکنشگرا یعنی سایت قابلیت نمایش در تمام دستگاه ها مثل موبایل، تبلت و لپ تاپ را به صورت درست داشته باشد. نکاتی که باید در طراحی واکنشگرا رعایت کنید:

اگر می خواهید بدانید چطور باید سایت خود را واکنشگرا کنید دوره آموزشی بوت استرپ از 0 تا 100 به شما یاد می دهد.
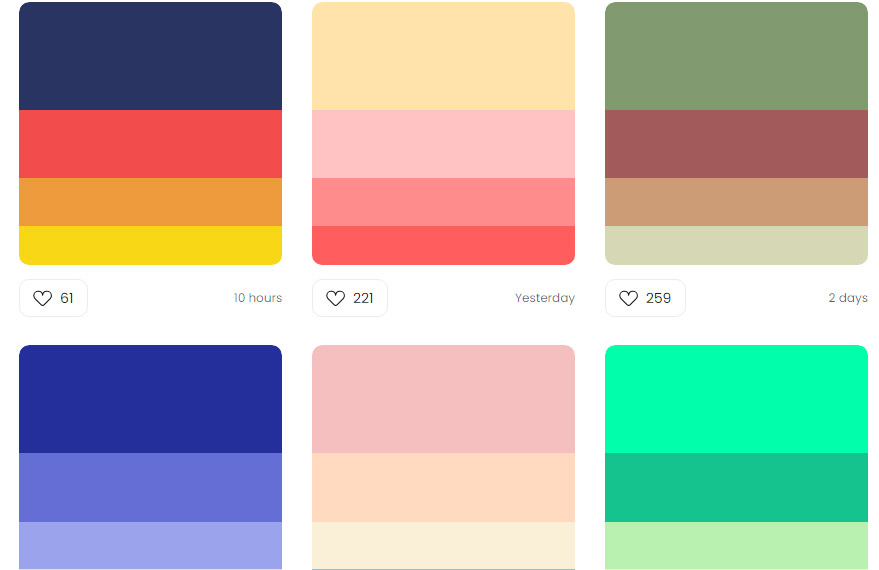
در طراحی سایت انتخاب رنگ مناسب بسیار مهم است. در اصول طراحی ui نیز ما باید به انتخاب رنگ ها توجه کنیم. گاهی ممکن است ما رنگ خاصی را دوست داشته باشیم و کاربر آن را دوست نداشته باشد. پس مطمئن شوید رنگی که انتخاب می کنید مورد پسند کاربران است. باید طرح رنگی ثابتی برای سایت خودتان استفاده کنید و در تمام صفحات آن را به کار ببرید. از رنگارنگ کردن صفحات وب سایت بپرهیزید یادتان باشد وب سایت دفتر نقاشی نیست. نکات زیر در انتخاب رنگ کمک کننده است:

اگر رابط کاربری خوبی طراحی کنید کاربر تمایل دارد زمان بیشتری را در سایت شما بگذراند. نکات زیر می تواند کمک کننده باشد:
قبل از طراحی رابط کاربری حتما سه سوال را از خود بپرسید:
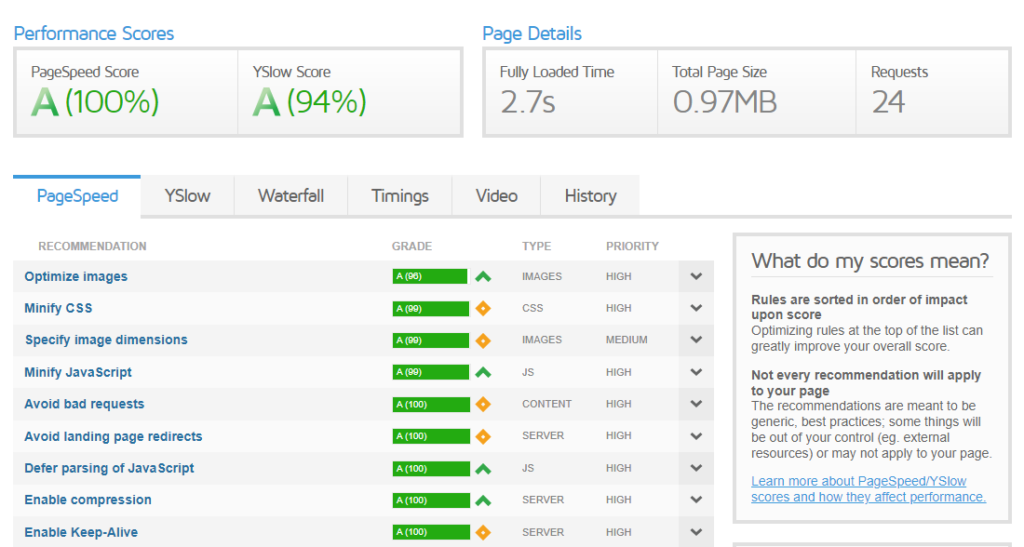
اگر سایت شما کند باشد می تواند تجربه کاربری بدی برای کاربران شما ایجاد کند و ممکن است کاربران دیگر به سایت شما برنگردند. پس بررسی کنید و ببینید عملکرد کدام بخش از سایت شما کند است و مشکلات آن را حل کنید. برای افزایش عملکرد سایت نکات زیر را رعایت کنید:

این که فکر کنیم با یادگیری طراحی سایت همه چیز تمام شد اشتباه است! زیرا اگر قوانین رابط کاربری را ندانیم ممکن است سایت هایی طراحی کنیم که موردعلاقه و پسند کاربر نباشد و در این صورت کاربر سایت ما را ترک می کند و ممکن است دیگر برنگردد. با رعایت اصول طراحی ui می توانید وب سایت های کاربرپسند طراحی کنید.
وب استاریست یکی از وب سایت های آموزشی است که هدفش ایجاد جدیدترین و کامل ترین دوره های آموزشی برای کاربران است. ما در وب استاریست با آموزش برنامه نویسی و طراحی سایت، آموزش وردپرس و افزونه های آن به کاربران کمک می کنیم تا استعداد و علاقمندی خود را پیدا کنند و از همان ابتدا راه و مسیر درست را در پیش گیرند
