
دوران کنونی زمان داشتن وب سایت است. در این زمان بیشتر صاحبین مشاغل به فکر آنلاین کردن کسب و کار خود هستند. داشتن وب سایت فقط یک امتیاز برای کسب و کارها محسوب نمی شود بلکه باعث رشد و پیشرفت و کسب درآمد بالاتر می شود. پس امروزه رشد کسب و کارها به داشتن سایت گره زده شده است. طراحی و تولید محتوای وب سایت نیاز به آموزش دارد. در این مقاله اصول مهم طراح سایت و محتوادهی آن را به شما خواهیم گفت.

برای طراحی سایت باید قوانین و اصول طراحی سایت را رعایت کنید. رعایت این اصول نشان دهنده متخصص بودن شما است.
زمینه تیره باعث می شود کاربر راحت نتواند متون را بخواند و چشم کاربر را اذیت می کند. پس در طراحی سایت از زمینه تیره دوری کنید. از فونت های مناسب برای طراحی استفاده کنید. فونت هایی مثل ایران سنس و ایران یکان فونت های پرطرفداری هستند. فونت هایی که هم زیبایی و هم خوانش راحت تری دارند.
صفحات سایت خود را با محتوا، عکس ها و جداول بی جهت شلوغ نکنید. برای صفحات خود از بخش های خالی استفاده کنید. در صفحات سایت به اندازه، از عکس ها و جداول استفاده کنید. البته صفحات را زیاد خالی هم نگذارید. به اندازه محتوا دهید.
تصاویر و رنگ ها و آیکن های متعدد باعث می شود کاربر زمان بیشتری را در سایت شما بماند. استفاده از تصاویر مرتبط می تواند باعث قابل فهم شدن متون شما شوند. آیکن های تصویری صفحات سایت شما را زیباتر می کند و به ظاهر و احساس پایدار کمک می کند.

استفاده همزمان از متن وسط چین و متن چپ چین صفحه تان را بهم ریخته نمایش می دهد. طراز متن های خود را از همان ابتدا مشخص کنید و همان را تا انتها دنبال کنید.
تصاویر با حجم زیاد باعث می شود سایت دیر لود شود و نرخ خروج کاربر از سایت را بالا می برد. بالا رفتن نرخ خروج روی سئو سایت شما تاثیر منفی دارد. تصاویر باید حجم مناسب و کیفیت بالا داشته باشند.
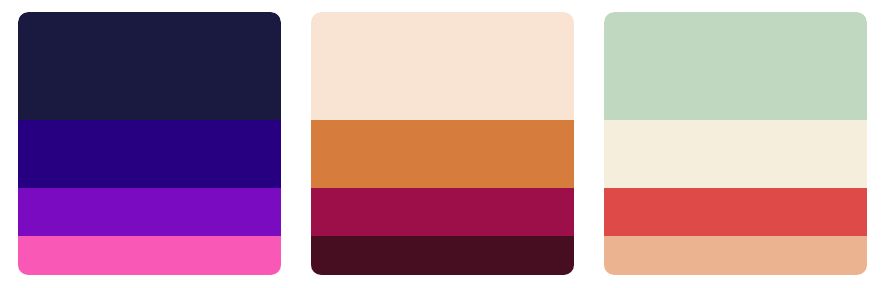
برای رعایت اصول طراحی سایت باید بدانید رنگ باعث زیبایی طراحی می شود. از رنگ های متناسب با پرسنای مخاطب استفاده کنید. اگر سایت آرایشی طراحی می کنید رنگ صورتی می تواند مناسب باشد زیرا رنگ موردعلاقه اکثر خانم هاست. از رنگ های متفاوت و متضاد باهم استفاده نکنید. رنگ ها باید باهم هارمونیک باشند. سه یا چهار رنگ متفاوت برای یک سایت کافی است. برای طراحی بخش های متفاوت روی همان سه یا چهار رنگ مانور دهید.

شما نمی دانید کاربران از چه مرورگری برای مشاهده سایت شما استفاده می کنند. بعضی ممکن است گوگل کروم را انتخاب کنند بعضی فایرفاکس و عده ای هم موزیلا. پس سایت شما باید روی همه مرورگر ها به خوبی نمایش داده شود. برای تست نحوه نمایش سایت همه مرورگرها را امتحان کنید.
شاید شما هم این جمله معروف را شنیده باشید که می گوید “محتوا پادشا است”. ظاهر سایت کاربر را جذب می کند و محتوای سایت کاربر را درون سایت نگه می دارد. هرچقدر محتوا غنی تر و پربارتر باشد بیشتر باعث برگشت کاربر به سایت شما می شود. برای تولید محتوا رعایت یک سری اصول لازم است.
باید بررسی کنید که بازدیدکننده سایت شما در چه دسته مخاطبینی قرار می گیرند. رنج سنی آنها را بدانید. اگر سایت فروش اسباب بازی دارید باید محتوای مرتبط با کودکان را به همراه رنگ های موردعلاقه این سنین داشته باشید. اگر سایت آموزش طراحی سایت دارید بهتر است از رنگ صورتی استفاده نکنید زیرا بیشتر مخاطب های شما بزرگسال هستند. یادتان باشد باید محتوای سایت شما مورد علاقه مخاطب باشه نه مورد علاقه شما.
کاربر هنگاهی که وارد سایت می شود هدفش کسب آگاهی درباره موضوع خاص است. پس از صحبت کردن درباره موضوعات غیر مرتبط بپرهیزید. اگر کاربر وارد سایت شما شده تا دستور پخت یک دسر خوشمزه را بداند یعنی نمی خواهد چیزی راجع به رنگ سال بخواند پس روی موضوع خود متمرکز صحبت کنید.
اگر می خواهید دلیل ایندکس نشدن سایت را در گوگل را بدانید مقاله ایندکس نشدن سایت در گوگل را بخوانید.
اگر سایت شما یک سایت برای عموم جامعه است پس دلیلی نداره از اصطلاحات تخصصی استفاده کنید. بعضی نویسندگان محتوا برای نشان دادن تخصص خود از مترادف انگلیسی استفاده می کنند. بهتر است بدانید این کار فقط کاربر را گیج می کندو باعث خروج کاربر از سایت می شود.
در اصول طراحی سایت صفحه اول سایت ویترین سایت شماست. از طریق این صفحه کاربر متوجه می شود آیا آنچه نیاز دارد در این سایت وجود دارد یا خیر. بنابراین مطالب مهم را در صفحه اول نمایش دهید.
صفحات سایت خود را به طور منظم بررسی کنید و هر صفحه ای که نیاز به بروزرسانی داشت حتما آن را بروز کنید.
در پایان مقالات خود از کاربر بخواهید نظر خود را بنویسد. نظرات متفاوت باعث می شود هم شما از انتقادات و پیشنهادات باخبر شوید و هم اعتبار سایت شما از دید کاربران دیگر بالا می رود.

متون برجسته باعث توجه بیشتر کاربر می شود. استفاده از متن برجسته برای بخش هایی از متن بسیار لازم و کاربردی است. اما در استفاده از متن برجسته زیاده روی نکنید و به اندازه و به جا استفاده کنید.
استفاده از فونت های متنوع نه تنها محتوا را زیباتر نشان نمی دهد بلکه تاثیر معکوس دارد. از آن گذشته فونت ها در سرعت لود سایت هم به شدت تاثیرگذار هستند. استفاده از دو نوع فونت برای سایت کافی است.
آنچه در رابطه با اصول طراحی سایت می دانستیم برای شما بازگو کردیم. می توانید از این اصول یک چک لیست بسازید و در طراحی سایت از آن استفاده کنید. به این شکل همیشه به این اصول متعهد می مانید. اگر شما هم قوانین دیگری برای طراحی سایت می دانید حتما با ما به اشتراک بگذارید.
وب استاریست یکی از وب سایت های آموزشی است که هدفش ایجاد جدیدترین و کامل ترین دوره های آموزشی برای کاربران است. ما در وب استاریست با آموزش برنامه نویسی و طراحی سایت، آموزش وردپرس و افزونه های آن به کاربران کمک می کنیم تا استعداد و علاقمندی خود را پیدا کنند و از همان ابتدا راه و مسیر درست را در پیش گیرند
