با گذراندن این دوره به طور کامل ساخت سایت های واکنشگرا را یاد خواهید گرفت
۳۹۹.۰۰۰ تومان – رایگان

بوت استرپ (Bootstrap) یک ابزار قدرتمند برای ایجاد صفحات و اپلیکیشن های وب می باشد. بوت استرپ یک فریم ورک Css است. شما به کمک این ابزار می توانید به سرعت و سادگی وب سایت های واکنشگرا برای انواع دستگاه ها مانند موبایل و تبلت ایجاد کنید. این فریم ورک از زبان های HTML و CSS و جاوا اسکریپت تشکیل شده است. این ابزار کاملا رایگان و متن باز است. برای دسترسی به مستنداتش می توانید از سایت getbootstrap.com استفاده کنید. با استفاده از فرریم ورک بوت استرپ به سادگی می توانید قابلیت هایی مانند کروسل، انواع دکمه ها، پاپ آپ ها و غیره را ایجاد کنید. با گذراندن دوره آموزش بوت استرپ از صفر تا صد با تمام دستورات این فریم ورک دوست داستنی آشنا می شوید.

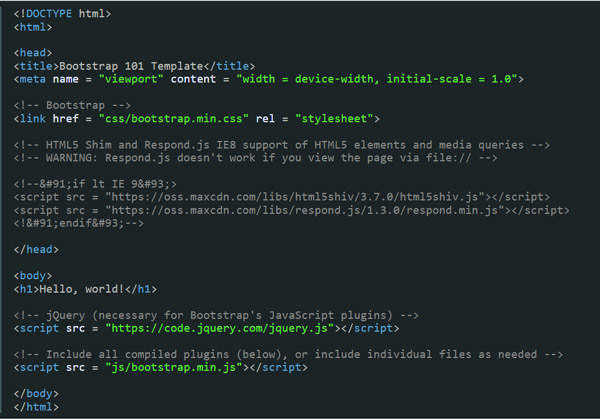
شاید ندانید که هر زبان برنامه نویسی اولین برنامه ای که خلق می کند Hello World یا سلام دنیاست. البته بوت استرپ یک زبان برنامه نویسی نیست ولی من می خواهم به شما یاد دهم تا با استفاده از این زبان و به راحتی یک Hello World خلق کنید. همین حالا آموزش بوت استرپ را شروع کنید.

با گذراندن این دوره آموزشی به طور کامل نحوه استفاده از دستورات بوت استرپ را یاد خواهید گرفت. بعد از این دوره می توانید انواع سایت های زیبا و واکنشگرا را به راحتی ایجاد کنید. پیش نیاز این دوره تسلط به Html و Css است. اگر این دو زبان را بلد نیستید دوره آموزش HTML به زبان ساده و دوره آموزش css به زبان ساده و سریع را ببینید.

بوت استرپ یک کتابخانه css است، که بر ساده سازی توسعه صفحات وب متمرکز است. هدف اضافه کردن بوت استرپ به یک پروژه، اعمال رنگ، اندازه، فونت و طرح بوت استرپ در آن پروژه است. با استفاده از بوت استرپ شما بع راحتی می توانید صفحات وب واکنش گرا بسازید.
این کتابخانه بسیار انعطاف پذیر است، با بیشتر مرورگرها سازگار است. استفاده از آن بسیار ساده و یادگیری آن آسان است.
قبل از اینکه یادگیری بوت استرپ را شروع کنید باید بر html و css مسلط باشید. شما نیازی به یادگیری جاوا اسکریپت ندارید.
در این دوره هر آنچه شما برای یادگیری بوت استرپ نیاز دارید آموزش داده شده است. این دوره بسیار کامل و جامع است. بعد از اتمام دوره دیگر نیاز به آموزش دیگری در این حیطه ندارید.
وب استاریست یکی از وب سایت های آموزشی است که هدفش ایجاد جدیدترین و کامل ترین دوره های آموزشی برای کاربران است. ما در وب استاریست با آموزش برنامه نویسی و طراحی سایت، آموزش وردپرس و افزونه های آن به کاربران کمک می کنیم تا استعداد و علاقمندی خود را پیدا کنند و از همان ابتدا راه و مسیر درست را در پیش گیرند

نقد و بررسیها
هنوز بررسیای ثبت نشده است.