بهترین زبان برنامهنویسی برای طراحی سایت
- تاریخ بروزرسانی : 1404/03/13
در دنیای دیجیتال امروز، طراحی سایت حرفهای و کارآمد بیش از هر زمان دیگری اهمیت پیدا کرده است. انتخاب زبان برنامهنویسی مناسب یکی از کلیدیترین تصمیمها در مسیر ساخت یک وبسایت موفق است؛ چه برای یک سایت ساده، چه برای یک فروشگاه اینترنتی بزرگ یا یک وبسایت وردپرسی حرفهای. اما بهترین زبان برنامهنویسی برای طراحی سایت کدام است؟ و زبان برنامه نویسی طراحی سایت وردپرس چیست و چه زبان هایی برای طراحی سایتهای فروشگاهی مناسبتر هستند؟ در این مقاله، به طور جامع به این سوالات پاسخ میدهیم و شما را با زبانهای برنامهنویسی برتر امسال آشنا میکنیم تا بتوانید با آگاهی کامل، بهترین انتخاب را داشته باشید.
فهرست مطالب
✅ زبانهای برنامهنویسی پایه در طراحی سایت
در طراحی سایت، زبانهای برنامهنویسی پایه نقش بسیار مهمی دارند که بدون آنها هیچ وبسایتی نمیتواند شکل بگیرد یا عملکرد مناسبی داشته باشد. سه زبان اصلی که پایه و اساس طراحی سایت را تشکیل میدهند عبارتند از: HTML، CSS و JavaScript.
🟢 HTML و CSS: پایه و اساس طراحی ظاهر سایت
HTML (HyperText Markup Language) ساختار اصلی صفحات وب را میسازد. با استفاده از HTML، محتوای سایت مانند متن، تصاویر، لینکها و بخشهای مختلف صفحه تعریف میشود. به زبان ساده، HTML اسکلت سایت شماست که تمام اجزای صفحه را مشخص میکند.
اما ظاهر سایت و زیبایی آن به کمک CSS (Cascading Style Sheets) شکل میگیرد. CSS وظیفه دارد تا استایلها، رنگها، اندازهها و چیدمان عناصر HTML را کنترل کند. به کمک CSS میتوان طراحی واکنشگرا (Responsive) ایجاد کرد تا سایت روی تمامی دستگاهها و صفحهنمایشها به خوبی نمایش داده شود.
ترکیب HTML و CSS، پایه و اساس طراحی ظاهر سایت را تشکیل میدهد و هر کسی که قصد دارد وارد حوزه طراحی سایت شود، باید به خوبی این دو زبان را یاد بگیرد.

🟢 JavaScript: زبان برنامهنویسی برای تعامل و داینامیک کردن سایت
بعد از ساختار و ظاهر، نوبت به افزودن تعامل و قابلیتهای داینامیک به سایت میرسد. اینجا JavaScript وارد میدان میشود. جاوااسکریپت زبان برنامهنویسی است که امکان واکنش سریع و تعامل با کاربر را در صفحات وب فراهم میکند.
با JavaScript میتوان منوهای کشویی، اسلایدرها، فرمهای تعاملی، نمایش پیامهای زنده و بسیاری امکانات جذاب دیگر را به سایت اضافه کرد. همچنین، فریمورکها و کتابخانههایی مانند React.js و Vue.js به توسعهدهندگان این امکان را میدهند که سایتهای پیچیده و پویا بسازند.
✅بهترین زبانهای برنامهنویسی برای طراحی سایت داینامیک
در دنیای امروز، اغلب سایتها فقط برای نمایش محتوا نیستند، بلکه نیاز به تعامل، ثبت اطلاعات، مدیریت کاربران و انجام عملکردهای مختلف دارند. چنین سایتهایی بهعنوان سایتهای داینامیک شناخته میشوند و برای ساخت آنها باید از زبانهای برنامهنویسی مناسب استفاده کرد. در این بخش به معرفی بهترین زبانهای برنامهنویسی برای طراحی سایتهای داینامیک میپردازیم و بررسی میکنیم هر کدام چه مزایا و کاربردی دارند.
🟢PHP؛ زبان برنامه نویسی محبوب وب
یکی از بهترین زبان برنامه نویسی برای طراحی سایت PHPاست. PHP یکی از قدیمیترین و پراستفادهترین زبانهای برنامهنویسی در حوزه وب است. این زبان سمت سرور (server-side) بوده و میلیونها سایت با استفاده از آن توسعه یافتهاند. سادگی در یادگیری، منابع آموزشی فراوان، اجرای سریع در سرور و سازگاری بالا با سیستمهای مدیریت محتوا از دلایل محبوبیت آن است.
همچنین بسیاری از فریمورکهای قدرتمند مانند Laravel، CodeIgniter و Symfony بر پایه PHP ساخته شدهاند که طراحی سایتهای داینامیک با ساختار حرفهای را سادهتر میکنند. لازم به ذکر است که برخی از سیستمهای مدیریت محتوای محبوب مثل وردپرس نیز با PHP نوشته شدهاند.
📌 PHP – سایتهایی با قدرت PHP ساختهشدهاند:
- Facebook (اوایل کار) – در مراحل اولیه، فیسبوک با PHP نوشته شده بود (بعداً به نسخهای سفارشی به نام Hack مهاجرت کرد).
- Wikipedia – تمام محتوای عظیم این دانشنامه آنلاین با PHP مدیریت میشود.
- WordPress.com – سرویس میزبانی وردپرس که خود بر پایه PHP ساخته شده.
- MailChimp – یکی از ابزارهای معروف بازاریابی ایمیلی که بخش بزرگی از آن با PHP ساخته شده است.
🟢Python؛ ساده، قدرتمند و توسعهپذیر
پایتون با ترکیب سادگی، قدرت و جامعهی کاربری گسترده، یکی از بهترین گزینهها برای طراحی وب مدرن محسوب میشود. دو فریمورک معروف پایتون در حوزه وب یعنی Django و Flask امکانات زیادی برای ساخت سایتهای پویا فراهم میکنند.
- Django ساختاری یکپارچه دارد و برای پروژههای بزرگ و پیچیده مناسب است.
- Flask سبک و انعطافپذیر است و بیشتر برای پروژههای کوچکتر یا سادهتر استفاده میشود.
پایتون نه تنها در طراحی سایت، بلکه در حوزههایی مانند هوش مصنوعی، یادگیری ماشین، تحلیل داده و… نیز کاربرد وسیعی دارد. اگر به دنبال یادگیری یک زبان چندمنظوره هستید، پایتون انتخاب هوشمندانهای است.
📌 Python – سایتها و اپلیکیشنهایی که با Python و فریمورکهای آن ساخته شدهاند:
- Instagram – یکی از بزرگترین شبکههای اجتماعی جهان که از Django (فریمورک Python) استفاده میکند.
- Spotify – در سمت سرور از پایتون برای مدیریت دادهها، تحلیل رفتار کاربر و هوش مصنوعی استفاده میشود.
- Dropbox – هستهی اصلی آن با پایتون نوشته شده.
- Reddit – این فروم عظیم در ابتدا با Lisp نوشته شده بود، اما بعداً به Python منتقل شد.
🟢Node.js؛ قدرت JavaScript در سمت سرور
یکی دیگر از بهترین زبان برنامه نویسی برای طراحی سایت Node.js می باشد. Node.js فناوریای است که اجرای JavaScript در سمت سرور را ممکن میسازد. این یعنی با یادگیری JavaScript میتوانید هم بخش فرانتاند (ظاهر سایت) و هم بکاند (منطق سایت) را پیادهسازی کنید. چنین یکپارچگیای باعث میشود روند توسعه بسیار سریعتر و منسجمتر باشد.
Node.js بهویژه برای اپلیکیشنهای بلادرنگ (real-time) مانند چت، سیستمهای نوتیفیکیشن، فروشگاههای آنلاین، و داشبوردهای مدیریتی ایدهآل است. فریمورکهایی مثل Express.js، توسعه با Node را ساده و ماژولار میکنند.
📌 Node.js – پروژههایی که با JavaScript سمت سرور طراحی شدهاند:
- Netflix – برای هندل کردن میلیونها درخواست همزمان از Node.js استفاده میکند.
- LinkedIn (موبایل نسخه) – نسخهی موبایل LinkedIn با Node.js بازنویسی شده تا سرعت و مقیاسپذیری بهتری داشته باشد.
- Uber – از Node.js برای هماهنگسازی در لحظهی رانندهها و مسافران استفاده میکند.
- eBay – بخشهایی از سرور eBay برای realtime data handling با Node.js نوشته شده است.

بهترین زبان برنامهنویسی برای توسعه وردپرس
وردپرس بهعنوان محبوبترین سیستم مدیریت محتوا در جهان، این روزها نه فقط برای طراحی سایتهای ساده، بلکه برای فروشگاههای آنلاین، سایتهای آموزشی، شرکتی و حتی پروژههای پیشرفته استفاده میشود. اما اگر قصد داری فراتر از نصب افزونه و قالب بروی و وارد دنیای توسعه وردپرس شوی، باید دقیق بدانی کدام زبانهای برنامهنویسی ستونهای اصلی این اکوسیستم را تشکیل میدهند.
🟢 چرا PHP زبان اصلی وردپرس است؟
تقریباً همهی کدهای هستهی وردپرس با زبان PHP نوشته شدهاند. وقتی به کدهای داخلی قالبها یا افزونهها نگاه میکنی، با تگهای PHP روبهرو میشوی. اما چرا وردپرس از بین دهها زبان دیگر، PHP را انتخاب کرده؟
دلایل اصلی:
- سادگی و گستردگی: PHP زبانی ساده و رایج است که از همان ابتدای توسعه وب با آن آشنا شدهاند. این باعث شده توسعهدهندگان بیشتری جذب وردپرس شوند.
- سازگاری با سرورها: تقریباً تمامی هاستهای اشتراکی و ارزانقیمت از PHP پشتیبانی میکنند.
- سرعت در اجرا و پردازش: برای صفحات داینامیک، PHP نسبت به برخی زبانها سریعتر اجرا میشود.
- جامعهی بسیار گسترده: هزاران توسعهدهنده در سراسر دنیا بهصورت مداوم در حال توسعه و بهبود وردپرس با استفاده از PHP هستند.
📌 اگر قصد داری افزونه یا قالب وردپرس بنویسی، تسلط به PHP اولین قدم ضروریه.
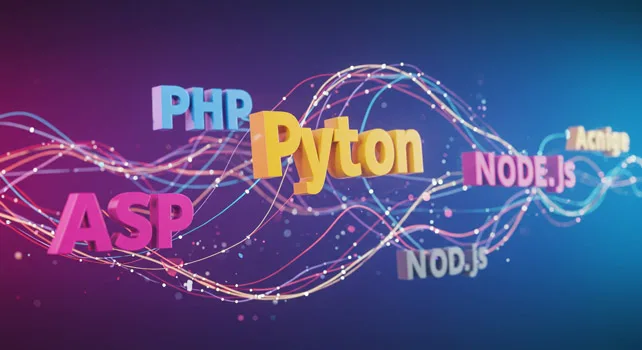
🟢 اهمیت JavaScript در توسعه وردپرس (React و Vue)
در سالهای اخیر با تغییر ساختار مدیریت محتوا در وردپرس (مخصوصاً معرفی گوتنبرگ – Gutenberg)، نقش JavaScript بهشکل چشمگیری پررنگ شده است. برخلاف قبل که همهچیز فقط با PHP انجام میشد، حالا برای طراحی رابطهای پیشرفته و تجربه کاربری بهتر، باید به JavaScript مسلط بود.
JavaScript در وردپرس برای چه استفاده میشود؟
- طراحی بلاکهای گوتنبرگ با React
- ساخت رابط کاربری (UI) حرفهای در افزونهها و تنظیمات قالب
- تعامل بهتر با REST API وردپرس
- افزودن ویژگیهای داینامیک بدون رفرش شدن صفحه
React یا Vue؟
وردپرس از React بهعنوان فریمورک اصلی برای ویرایشگر بلاک استفاده میکند، اما توسعهدهندگان میتوانند از Vue.js هم برای بخشهای خاص استفاده کنند. هر دو فریمورک قابلیت ایجاد رابطهای جذاب و SPA (تکصفحهای) را دارند.
🟢معرفی REST API وردپرس و نقش زبانها در آن
یکی از بزرگترین تحولات در وردپرس، معرفی REST API بود. این قابلیت به شما اجازه میدهد بدون نیاز به بارگذاری صفحات، از طریق درخواستهای HTTP (مانند GET و POST)، اطلاعات را از وردپرس بخوانید یا ارسال کنید.
کاربردهای REST API:
- ساخت اپلیکیشن موبایل با اطلاعات سایت وردپرسی
- طراحی داشبوردهای مدیریتی شخصیسازیشده
- اتصال بین وردپرس و سیستمهای خارجی
- استفاده در سایتهای Headless CMS (جایی که وردپرس فقط نقش بکاند را دارد)
در این مدل، توسعهدهنده میتواند:
- از JavaScript یا فریمورکهایی مثل React/Vue در سمت کلاینت استفاده کند
- و از PHP برای تنظیم و آمادهسازی Endpointهای API در سمت سرور بهره ببرد.

بهترین زبان برنامهنویسی برای طراحی سایت فروشگاهی
طراحی یک فروشگاه اینترنتی موفق فقط به ظاهر زیبا یا تنوع محصولات بستگی ندارد. زیرساخت فنی و زبانی که سایت با آن ساخته میشود، نقش مهمی در سرعت، امنیت، سئو و قابلیت توسعه فروشگاه آنلاین دارد. اگر قصد ساخت یک فروشگاه اینترنتی داری یا میخواهی بهعنوان طراح حرفهای وارد این حوزه شوی، انتخاب زبان برنامهنویسی مناسب برای طراحی سایت فروشگاهی اولین و مهمترین گام توست.
🟢چرا انتخاب زبان برنامهنویسی در فروشگاه اینترنتی مهم است؟
- سرعت بارگذاری: زبان انتخابی باید بتواند درخواستها را سریع پردازش کند. سایت فروشگاهی کند = فرار مشتری!
- امنیت اطلاعات: فروشگاهها اطلاعات حساسی مثل رمز عبور و اطلاعات پرداخت ذخیره میکنند.
- امکان توسعه: بعداً شاید بخواهی سیستم تخفیف، فروش عمده، همکاری در فروش یا اپلیکیشن موبایل راهاندازی کنی.
- هماهنگی با سیستمهای پرداخت و حملونقل: زبان انتخابی باید APIهای لازم را پشتیبانی کند.
🟢 زبانها و ابزارهای محبوب برای طراحی فروشگاه اینترنتی
در دنیای طراحی سایت فروشگاهی، معمولاً از ترکیبی از زبانهای برنامهنویسی و سیستمهای مدیریت فروش استفاده میشود. در ادامه با محبوبترین گزینهها آشنا میشویم:
✅ 1. PHP + WooCommerce (وردپرس)
WooCommerce محبوبترین ابزار ساخت فروشگاه اینترنتی با وردپرس است و بر پایه PHP کار میکند. ترکیب وردپرس + ووکامرس نهتنها برای فروشگاههای کوچک، بلکه برای فروشگاههای بزرگ با هزاران محصول هم استفاده میشود.
مزایای استفاده از PHP و WooCommerce:
- اپنسورس بودن و هزینه پایین
- سازگاری با اکثر افزونهها و درگاههای پرداخت ایرانی
- قابلیت سفارشیسازی نامحدود با PHP
- پشتیبانی قوی و مستندات فراوان
📌 این گزینه، بهویژه برای کسبوکارهایی که بهدنبال راهاندازی سریع فروشگاه هستند، بهترین انتخاب محسوب میشود.
✅ 2. JavaScript (Node.js) + Shopify API
Shopify یک پلتفرم فروشگاهی ابریست که برای توسعه بخشهای اختصاصی آن یا اتصال آن به سیستمهای مختلف، از JavaScript و APIهای آمادهاش استفاده میشود.
مزایای ترکیب JavaScript و Shopify:
- سرعت بالا و مقیاسپذیری خوب
- طراحی SPA یا رابطهای تعاملی جذاب با React یا Vue
- دسترسی کامل به API برای مدیریت سفارشها، محصولات، پرداخت و …
🟡 مناسب برای فروشگاههای مدرن با طراحی اختصاصی یا اپلیکیشنهای متصل به وب.
✅ 3. Python + Django + Saleor
اگر بهدنبال ساخت یک فروشگاه پیچیده، مقیاسپذیر و با معماری کاملاً اختصاصی هستی، ترکیب Python + Django میتونه عالی باشه. فریمورک Saleor یکی از قدرتمندترین پلتفرمهای فروشگاهی بر پایه Django هست.
ویژگیها:
- امنیت بسیار بالا (مناسب برای پرداختهای حساس)
- توسعهپذیری فوقالعاده
- ساختار حرفهای برای پروژههای بزرگ
🟢 مناسب برای استارتاپها یا شرکتهایی که تیم توسعه دارند.
✅ 4. Java (Spring Boot) یا ASP.NET برای فروشگاههای سازمانی
در پروژههای فروشگاهی سازمانی و Enterprise، زبانهایی مثل Java یا C# با فریمورک ASP.NET Core استفاده میشوند.
- پشتیبانی سطح سازمانی
- امنیت و مقیاسپذیری بالا
- معماری ماژولار برای تیمهای بزرگ
🔴 ولی هزینه توسعه و نگهداری بالا دارد و مناسب کسبوکارهای کوچک نیست.

جمعبندی: زبان مناسب برای طراحی فروشگاه اینترنتی کدام است؟
انتخاب بهترین زبان برنامهنویسی برای طراحی سایت فروشگاهی، به اهداف، بودجه، تخصص تیم فنی و مقیاس فروشگاه بستگی دارد. اگر بهدنبال راهاندازی سریع، قابلاعتماد و کمهزینه هستید، ترکیب PHP و ووکامرس همچنان یکی از محبوبترین و پرقدرتترین گزینههاست. اگر قصد ساخت پروژههای سفارشی یا مقیاسپذیر را دارید، میتوانید به سراغ JavaScript و پلتفرمهایی مثل Shopify یا Headless WooCommerce بروید.
🟩 اگر سایت شما بر پایه وردپرس است و دنبال یادگیری طراحی سایت فروشگاهی با وردپرس هستی، ما توی وب استاریست دورهای کامل و پروژهمحور برات آماده کردیم که از صفر تا صد راهاندازی یک فروشگاه اینترنتی حرفهای رو با ووکامرس، المنتور و ابزارهای کاربردی آموزش میده.
چگونه زبان برنامهنویسی مناسب برای طراحی سایت خود را انتخاب کنیم؟
در دنیای توسعه وب، انتخاب زبان برنامهنویسی یکی از مهمترین تصمیماتی است که در مسیر طراحی سایت باید گرفته شود. این انتخاب نهتنها بر سرعت توسعه، بلکه بر امنیت، توسعهپذیری، سئو و تجربه کاربری سایت نیز تأثیر میگذارد. اما چطور بدانیم بهترین زبان برنامه نویسی برای طراحی سایت ما چیست؟ در این بخش مقاله، با بررسی فاکتورهای کلیدی به این سوال پاسخ خواهیم داد.
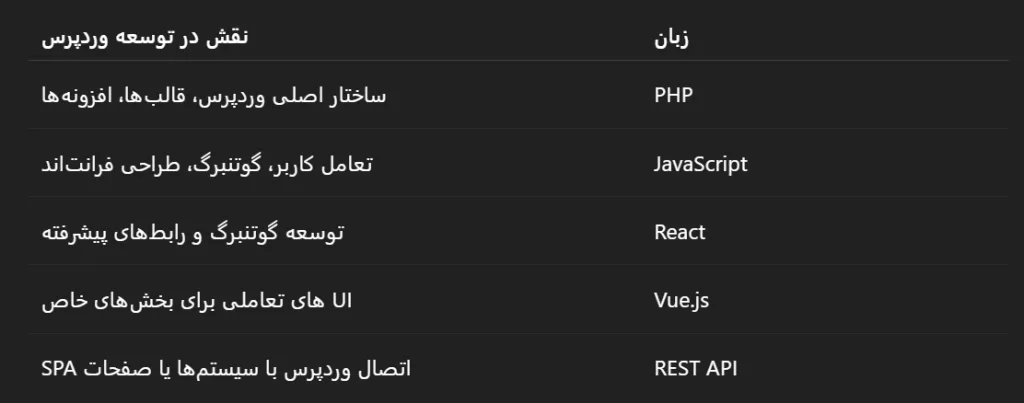
1. بررسی هدف پروژه و نوع سایت
اولین قدم برای انتخاب زبان برنامهنویسی، مشخصکردن نوع سایتی است که قصد دارید طراحی کنید:
- سایت شخصی یا نمونهکار (پرتفولیو): در این حالت، HTML، CSS و JavaScript بهتنهایی کفایت میکنند. حتی ابزارهایی مانند WordPress بدون نیاز به کدنویسی هم گزینهای سریع هستند.
- سایت شرکتی یا خدماتی: اگر به دنبال یک سایت حرفهای با پنل مدیریت محتوا هستید، PHP (با وردپرس) یا Python (با Django) مناسب است.
- فروشگاه اینترنتی: ترکیب PHP با WooCommerce یا JavaScript با Shopify API انتخابهای رایجی هستند.
- وباپلیکیشنها و پروژههای داینامیک: برای پروژههایی که تعامل کاربر محور دارند، زبانهایی مثل JavaScript (Node.js)، Python و Ruby کاربرد دارند.
📌 اگر تمرکز شما روی طراحی سایت وردپرسی است، به خاطر داشته باشید که زبان برنامه نویسی طراحی سایت وردپرس، PHP است. پس یادگیری PHP برای توسعه افزونه یا قالب سفارشی ضروری است.
2. میزان یادگیری و منابع آموزشی
یادگیری زبان برنامهنویسی مناسب، بستگی به سطح دانش فعلی شما، زمان در دسترس و منابع آموزشی دارد.
- HTML، CSS، JavaScript: برای مبتدیان عالی هستند. منابع آموزشی زیادی به زبان فارسی و انگلیسی وجود دارد.
- PHP: یادگیری آن نسبتاً آسان و سریع است، مخصوصاً اگر قصد کار با وردپرس دارید.
- Python: سینتکسی ساده دارد و در طراحی سایت با فریمورک Django بسیار قدرتمند است.
- JavaScript (سمت سرور – Node.js): اگر قبلاً جاوااسکریپت سمت کلاینت را یاد گرفتهاید، این گزینه به شما امکان توسعه تمامسمت (Full-stack) را میدهد.
✅ پیشنهاد میشود برای انتخاب بهترین زبان برنامهنویسی برای طراحی سایت، بهدنبال زبانهایی باشید که هم منابع آموزشی قوی و هم جامعه فعال دارند.
3. بازار کار و فرصتهای شغلی
انتخاب زبان برنامهنویسی باید با توجه به تقاضای بازار انجام شود. نگاهی به فرصتهای شغلی نشان میدهد که برخی زبانها مانند PHP، JavaScript و Python، بیشتر در پروژههای شرکتی و فریلنسینگ مورد استفاده قرار میگیرند.
- PHP: محبوبترین زبان برای طراحی سایتهای وردپرسی و فروشگاهی در ایران است. بازار کار آن در پروژههای وردپرس بسیار پررونق است.
- JavaScript: بهعنوان زبانی همهکاره در طراحی رابط کاربری (React، Vue) و سرور (Node.js) شناخته میشود. توسعهدهندگان Full-Stack همیشه موردنیاز هستند.
- Python: بیشتر در پروژههای خاص، اپلیکیشنهای پیچیده و بعضاً طراحی سایتهای استارتاپی استفاده میشود.
- وردپرس (WordPress): اگر به دنبال بازار کار سریع و درآمدزایی هستید، پیشنهاد میشود روی طراحی سایت با وردپرس تمرکز کرده و زبان PHP را در اولویت یادگیری خود قرار دهید.
4. نیاز به توسعه و نگهداری سایت
بعضی از زبانهای برنامهنویسی برای پروژههای سریع و ساده مناسباند، اما در پروژههای بزرگ، بهمرور زمان نیاز به توسعه و پشتیبانی دارند:
- اگر سایت شما در حال رشد و توسعه مداوم است، از زبانهایی استفاده کنید که جامعه برنامهنویسی فعالی دارند (مانند PHP، JavaScript و Python).
- وردپرس با زبان PHP، بهدلیل وجود هزاران افزونه و قالب آماده، نگهداری آسانتری دارد.
- زبانهایی مانند Python یا JavaScript برای پروژههای نیازمند ارتقاء و عملکرد بالا مناسبترند، اما نیاز به برنامهنویسان حرفهایتر دارند.

✅ اگر میخواهید در کوتاهترین زمان وارد بازار کار شوید، یادگیری طراحی سایت با وردپرس بهترین انتخاب است. چون هم از PHP بهعنوان زبان اصلی استفاده میکند و هم منابع آموزشی زیادی برای آن در دسترس است. همچنین امکان سفارشیسازی قالب، افزونهنویسی و ساخت سایت فروشگاهی با استفاده از آن وجود دارد.
جمعبندی نهایی
انتخاب بهترین زبان برنامهنویسی برای طراحی سایت یکی از تصمیمهای کلیدی برای هر فردی است که قصد ورود به دنیای توسعه وب را دارد. چه بخواهید یک سایت شخصی، شرکتی یا فروشگاهی طراحی کنید، آشنایی با زبانهای برنامهنویسی پایه مانند HTML، CSS و JavaScript نقطه شروعی مناسب خواهد بود.
اگر تمرکز شما بر راهاندازی سایتهای داینامیک است، زبانهایی مانند PHP، Python و Node.js با فریمورکهای قدرتمند خود میتوانند انتخابهای مناسبی باشند. در این میان، PHP همچنان بهعنوان بهترین زبان برنامه نویسی برای طراحی سایت وردپرسی شناخته میشود و هسته اصلی وردپرس را تشکیل میدهد.
همچنین برای راهاندازی فروشگاههای آنلاین، ترکیب PHP + WooCommerce یا استفاده از JavaScript و Shopify API بسته به نیاز پروژه، گزینههایی قدرتمند هستند. بنابراین، انتخاب بهترین زبان برنامه نویسی برای طراحی سایت فروشگاهی نیز به اهداف و ابزارهای شما بستگی دارد.
در نهایت، توصیه میشود پیش از انتخاب زبان، مواردی چون نوع پروژه، منابع آموزشی در دسترس، بازار کار و قابلیت نگهداری سایت را در نظر بگیرید. در مسیر یادگیری نیز میتوانید از دورههای آموزش برنامهنویسی برای وردپرس، آموزش طراحی سایت فروشگاهی و منابع معتبر آموزشی (رایگان و پولی) استفاده کنید تا سریعتر و مطمئنتر به هدف خود برسید. در وب استاریست آموزش های کاربردی بسیاری برای شما در نظر گرفته شده است.
❓سوالات متداول درباره بهترین زبان برنامه نویسی برای طراحی سایت
1. بهترین زبان برنامه نویسی برای طراحی سایت چیست؟
انتخاب بهترین زبان برنامهنویسی برای طراحی سایت به نوع سایت بستگی دارد. برای طراحی ظاهر سایت از HTML، CSS و JavaScript استفاده میشود. برای سایتهای داینامیک PHP، Python و JavaScript (سمت سرور با Node.js) محبوبترین گزینهها هستند.
2. کدام زبان برنامهنویسی برای طراحی سایت فروشگاهی مناسبتر است؟
اگر قصد ساخت فروشگاه اینترنتی دارید، ترکیب PHP و ووکامرس (برای وردپرس) یا JavaScript با Shopify API انتخابهای محبوبی هستند. همچنین، فریمورکهایی مانند Django (پایتون) نیز برای طراحی سایت فروشگاهی قابل استفادهاند.
3. زبان برنامه نویسی مناسب برای طراحی سایت وردپرس چیست؟
وردپرس بر پایه زبان PHP نوشته شده و برای توسعه قالبها و افزونهها نیز از JavaScript (بهخصوص React.js) استفاده میشود. بنابراین، اگر هدف شما طراحی یا توسعه سایتهای وردپرسی است، یادگیری PHP و JavaScript ضروری است.
4. آیا میتوان بدون دانش برنامهنویسی سایت طراحی کرد؟
بله. با استفاده از سیستمهای مدیریت محتوا مانند وردپرس و ابزارهایی مثل Elementor میتوانید بدون نیاز به برنامهنویسی، سایتهای حرفهای طراحی کنید. اما آشنایی با زبانهای پایه مانند HTML و CSS همیشه مفید است.
5. چه زبانی برای طراحی سایتهای حرفهای و پیشرفته مناسبتر است؟
برای سایتهای حرفهای که نیاز به تعامل بالا، اتصال به دیتابیس یا ساختار پیچیده دارند، معمولاً از زبانهایی مثل PHP، Python (با Django یا Flask)، و JavaScript (با Node.js) استفاده میشود. انتخاب نهایی به نوع پروژه و تخصص تیم توسعه بستگی دارد.