
آموزش HTML به زبان ساده
در این دوره آموزشی به صورت بسیار ساده و کاربردی به هر آنچه که شما برای یادگیری HTML نیاز دارید می پردازیم
رایگان
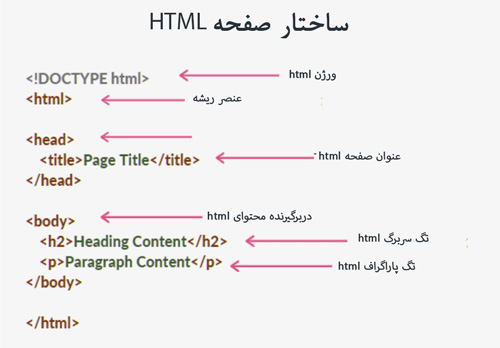
html مخفف Hypertext Markup Language یک زبان نشانه گذاری برای تعریف ساختار صفحات وب است. این زبان ساختار و اسکلت صفحات وب را تعیین و تعریف می کند. زبان html را می توان به عنوان اسکلت بدن انسان در نظر گرفت. برای شروع طراحی سایت اولین چیزی که باید یاد بگیرید زبان html است. این زبان بسیار ساده و یادگیری آن آسان است. در دوره آموزش رایگان html از 0 تا 100 به صورت ساده، روان و کاربردی زبان html را فرا خواهید گرفت.

آموزش بسیار روان
آموزش بسیار گویا، ساده و به راحتی قابل فهم و درک است

پاسخ به سوالات
سوالات خود را در بخش کامنت ها بپرسید تا شما را راهنمایی کنیم

پیشنیاز دوره
برای شروع دوره نیاز به هیچ پیشنیازی نمی باشد

دوره رایگان
با گذراندن دوره آموزش رایگان html به دنیای طراحان سایت وارد شوید
HTML چیست؟
زبان html در وب سایت در واقع ستون فقرات و ساختار صفحه وب است. این ساختار به وسیله عناصر و تگ هایی تعریف می شود. با کمک تگ های html نوع محتوای صفحات را تعیین می کنیم. یعنی تگ هایی برای تعریف تصاویر، پاراگراف، پیوند، فرم، جداول و موارد دیگر وجود دارد. در اصل نشانه گذاری راهی برای تعریف عناصر و ساختار یک صفحه وب است. بعد از یادگیری html لازم است به سراغ زبان هایی مثل css و جاوا اسکریپت بروید. دوره آموزش رایگان html از 0 تا 100 به طور کاربردی به آموزش html می پردازد.
شاید سوالتان این باشد با یادگیری html مگر طراح سایت نمی شویم؟ باید پاسخ دهیم خیر. راه درازی در پیش است😉. به وسیله html شما می توانید فقط ساختار بی رنگ و رو و خشک و استاتیک صفحات وب را ایجاد کنید. اگر بخواهید رنگ و لعاب به صفحات دهید لازم به یادگیری زبان css هم دارید. اگر بدن انسان را فرض کنید زبان html اسکلت بدن انسان و زبان css همان پوست و مو و ناخن و رنگ و رو است. با دوره آموزش رایگان html از 0 تا 100 زبان html را یاد بگیرید و سپس به سراغ زبان های دیگر بروید.
برای یادگیری زبان css نگران نباشید. دوره کامل و رایگان زبان css را در اینجا ببینید.

کاربردهای HTML
وب سایت هایی که به طور مکرر در وب می بینید به نوعی با کدهای html نوشته شده اند. همان طور که گفته شد شما برای ایجاد صفحات وب باید اول، کار با عناصر html را یاد بگیرید. html دارای عناصری برای پیمایش صفحات وب است. مثلا شما روی یک متن یا دکمه ای کلیک می کنید و وارد صفحه دیگری می شوید. زبان html با لینک کردن صفحات به یکدیگر کار پیمایش را برای کاربر راحت تر می کند. این زبان به کمک تگ هایش به ما این امکان را می دهد که علاوه بر صفحات استاتیک به صفحات ریسپانسیو نیز دسترسی داشته باشیم.
داخل محتوای دوره آموزش رایگان html از 0 تا 100 آموزش html 5 هم داده شده است. در دوره آموزش html شما html5 را هم یاد خواهید گرفت.
HTML5 چیست؟
هدف HTML5 بهبود استانداردهای برنامه نویسی است که باعث ایجاد وب سایت های گرافیکی بهتر می شود. HTML5 به وسیله همه مرورگرهای امروزی پشتیبانی می شود. این زبان با ذخیره کردن داده ها روی مرورگر کاربر نیاز به کوکی را رفع می کند و سرعت لود را افزایش می دهد و همچنین باعث می شود مرورگرها برای نمایش ویدیو ها و سایر رسانه ها محتاج پلاگین نباشند. ویژگی کلیدی دیگر HTML5 این است که کنترلرهای پخش صدا و تصویر به صورت مستقیم روی مرورگر اضافه می شود. برای یادگیری HTML5 ابتدا باید بر html کاملا تسلط داشته باشید که دوره آموزش رایگان html از 0 تا 100 هر دو را به شما آموزش می دهد.
دلایل ایجاد HTML5
- کاهش نیاز به افزونه هایی مانند flash
- رفع خطاها در این نسخه از HTML ساده تر از نسخه های قبلی می باشد.
- این زبان روی هر نوع دستگاهی قابل استفاده و نمایش است.
- این زبان رایگان بوده و به روز رسانی آن نیز رایگان می باشد.
- تمام مرورگرها HTML5 را می توانند پشتیبانی کنند.
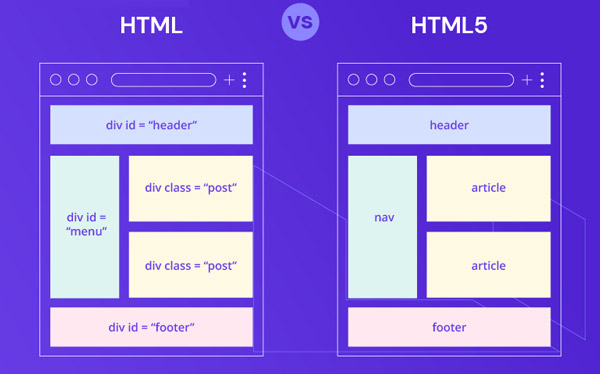
تفاوت بین html و html5
html زبان نشانه گذاری برای ایجاد صفحات وب می باشد. html5 آخرین نسخه زبان html است. زبان html پشتیبانی صوتی و تصویری ندارد و از گرافیک پشتیبانی نمی کند مگر این که مرتبط با فناوری هایی مثل فلش یا Silverlight باشد. این زبان به کاربر اجازه نمی دهد تا اشکالی مثل دایره، مثلث و مستطیل رسم کندو فقط از حافظه پنهان مرورگر یا کوکی برای ذخیره موقت داده ها استفاده می کند. زبان html5 پشتیبانی صوتی و تصویری دارد و از فایل های گرافیک برداری مثل svg و canvas نیز پشتیبانی می کند.

چطوری آموزش HTML را شروع کنیم
برای شروع کدنویسی در html به ویرایشگر خاصی نیاز ندارید. در یک ویرایشگر رایگان مانند ++Notepad هم می توانید برنامه html خود رابنویسید. استفاده از ویرایشگر، کار کدنویسی را برایتان راحت تر می کند. ویرایشگر مورد نظر را به صورت رایگان است دانلود کنید و به کمک دوره آموزش رایگان html از 0 تا 100 آموزش را شروع کنید. برای دانلود ++Notpad از خود سایت ارائه دهنده این ابزار استفاده کنید.
برای یادگیری زبان جاوااسکریپت دوره آموزش جاوااسکریپت را از اینجا ببینید.
دوره آموزش رایگان html از 0 تا 100
در دوره آموزش رایگان html از 0 تا 100 به صورت کاملا کاربردی و روان شما را با تگ های مختلف این زبان آشنا می کنیم و نحوه استفاده از این تگ ها را به شما می آموزیم. با گذراندن این دوره هم زبان html و هم html5 را یاد خواهید گرفت. بعد از دیدن دوره آموزش رایگان html از 0 تا 100 با خیال راحت به سراغ زبان css بروید. آموزش زبان css نیز در همین سایت به صورت رایگان موجود است.

مطالعه آزاد
در دوره آموزش رایگان html از 0 تا 100 هرچه لازم دارید درباره html به شما آموزش داده می شود ولی اگر بخواهید از کتاب های مختلف برای مطالعه استفاده کنید لینک کتاب آموزش html و css برای دانلود قرار دادیم.اگر نیاز به منابع مرجع برای مطالعه بیشتر دارید، از سایت w3chools استفاده کنید. این سایت به عنوان سایت مرجع برای زبان های مختلف بشمار می رود.
پاسخ به سوالات شما :
زبان html اسکلت، بدنه و ساختار صفحات وب است
برای شروع طراحی وب سایت نیاز است تا ساختار صفحات وب را بشناسید. برای شناخت ساختار صفحات وب باید یادگیری html را در دستور کار خود قرار دهید.
زبان html5 سازگاری بیشتری با موبایل دارد
در دوره آموزش رایگان html از 0 تا 100 شما به طور کامل تمام عناصر زبان html را یاد می گیرید. علاوه برآن هرآنچه درباره html5 لازم است نیز یادخواهید گرفت.

آنچه در دوره آموزش رایگان html از 0 تا 100 به صورت کاربردی یاد می گیرید
- مفاهیم اولیه وب
- ساختار وب
- تگ های paragraph و heading و img
- تگ های list و table و link
- تگ های p و div و table
- کار با فرم ها
- عناصر inline و blobk
- متادیتا
- رسانه صوتی و تصویری
- تگ های معنایی


3 دیدگاه برای آموزش HTML به زبان ساده
mehdikhateri –
سلام
شما خیلی روان و ساده درس میدید
ممنونم از این همه عشقی که دارید به کارتون
مونا کیارستمی –
سلام ممنونم دوست خوبم
وب استاریست –
درود بر شما
متشکرم
parya_faraji –
عالیه ممنون از شما خسته نباشید
مونا کیارستمی –
متشکرم دوست خوبم
mrgholaami –
آموزش هاتون خیلی روان و واضحه ، دوره مفیدی بود ممنون از شما
مونا کیارستمی –
ممنونم ..خوشحالم که راضی بودید