اضافه کردن ابزارک به قالب وردپرس
گاهی اوقات نیاز دارید یک ویژگی جدید به سایت اضافه کنید. در سایت های وردپرسی اضافه کردن ویژگی های متفاوت بیشتر اوقات کار سختی نیست. ممکن است نیاز به اضافه کردن ابزاک به گوشه و کنار سایت داشته باشید. اگه نمی دانید اضافه کردن ابزارک به قالب وردپرس چطور انجام می شود، نگران نباشید، ما با این مقاله به شما کمک می کنیم.
فهرست مطالب
ابزارک چیست؟
ابزارک ها اجزای کوچکی هستند که برای ساخت ستون های فرعی استفاه می شوند. به کمک ابزارک می توانید متن، لینک و اطلاعات دیگر را به قسمت های متفاوت سایت اضافه کنید. مثلا می توانید ابزارک هایی مثل تقویم، بنر تبلیغاتی، مقالات پربازدید و غیره را برای بخش های متفاوت سایت ایجاد کنید.

اضافه کردن ابزارک به قالب وردپرس
بیشتر قالب های وردپرسی بخش ابزارک ها را فعال دارند. بعضی قالب ها مثل Hello Elementor که قالب محبوب و سازگار با افزونه صفحه ساز المنتور است بخش ابزارک ها را ندارند و این خود شما هستید که باید این بخش را اضافه کنید. اضافه کردن ابزارک ها به دو روش انجام می شود. می توانید با کدنویسی این بخش را اضافه کنید یا اینکه از افزونه کمک بگیرید. ما هر دو روش را به شما آموزش خواهیم داد.
اگر می خواهید بدانید چطور با استفاده از المنتور سایت فروشگاهی ایجاد کنید، آموزش آموزش طراحی سایت با المنتور را ببینید.
ایجاد ابزارک وردپرسی با افزونه
1- افزونه Amr Shortcode any Widget
افزونه amr shortcode any widget یک کد کوتاه به شما می دهد که با کمک این کد می توانید ابزارک ها را به صفحات اضافه کنید. کدهای کوتاه بدون توجه به محلی که قرار می گیرند ابزارک ها را اضافه می کنند. ابزارک ها مطابق با ظاهر قالب شما استایل دهی می شوند. بنابراین با کمک این افزونه می توانید در سریع ترین زمان و با ساده ترین شکل ممکن ابزارک را به قالب اضافه کنید.

2- افزونه Content Blocks (Custom Post Widget)
افزونه Content Blocks (Custom Post Widget) کمک می کند تا شما از یک کد کوتاه برای نمایش محتوای پست سفارشی خاص در یک ابزارک یا ناحیه خاص استفاده کنید. این افزونه رایگان است و با افزونه هایی مثل wpml سازگاری دارد.

3- افزونه Sidebar & Widget Manager
برای اینکه بتوانید صفحات یا مقالات وب سایت را برای نمایش ابزارک های خود انتخاب کنید و مکان آنها را در هر صفحه تغییر دهید از افزونه Sidebar & Widget Manager استفاده کنید. با کمک این افزونه کنترل کاملی بر روی همه ابزارک های خود خواهید داشت. این افزونه رایگان نیست و برای استفاده باید آن را خریداری کنید.

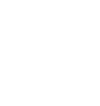
ساخت ابزارک وردپرس بدون افزونه
اضافه کردن ابزارک بدون استفاده از افزونه، کار سختی نیست. ابتدا باید به منوی نمایش در سایدبار سمت راست بروید. بعد گزینه ویرایشگر پوسته را بزنید و از فایل های باز شده فایل functions.php را انتخاب کنید. برای دسترسی به فایل ذکر شده می توانید از طریق هاست نیز اقدام کنید. به پوشه wp-content وارد شوید و پوشه قالب خودتان را که اکنون فعال است انتخاب کنید. بعد از باز کردن آن، فایل functions.php را پیدا و باز کنید. حال کد زیر را به فایل فانکشنس اضافه کنید.
if ( function_exists('register_sidebar') )
register_sidebar( array(
'name' => __( 'widget name' ),
'id' => 'in-header-widget-area',
'description' => __( 'widget description' ),
'before_widget' => '<div class="widget-container">',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>',
) );
اطلاعات قسمت های متفاوت در کد بالا باید از طریق خودتان پر شود. مثلا در بخش name اسم ابزارک را قید می کنید. بخش before_widget کدی که قبل از ابزارک قرار می گیرد را می گذارید.
ایجاد ناحیه ابزارک
حال وقت آن است که ابزارک را به بخش مورد نظر خود اضافه کنید. برای انجام این کار مانند آنچه قبلا گفته شد وارد ویرایشگر پوسته شده و فایل sidebar.php را باز کنید و برای اینکه ابزارک را به ستون کناری اضافه کنید کد زیر را درون این فایل قرار دهید.
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('ستون کناری') ) : ?>
<?php endif; ?>
اکنون می توانید ابزارک مورد نظر خود را اضافه کنید.
بین دو روش اضافه کردن ابزارک به قالب وردپرس به وسیله افزونه یا بدون استفاده از افزونه می توانید یکی را انتخاب کنید و بخش ابزارک ها را به قالب وردپرسی خودتان اضافه کنید.