در دوره آموزش HTML5 به صورت کاربردی با این زبان به شکل کاملا آشنا شوید.
رایگان

زبان نشانه گذاری html در حال حاضر زبان غالب بر روی اینترنت است و از این زبان برای توصیف محتوای وب استفاده می شود. HTML5 آخرین نسخه زبان HTML است که شامل هم امکانات جدید و هم امکانات بهبود یافته نسخه قبلی است. html5 به شما کمک می کند تا کدهایتان را با معناتر بنویسید. دوره آموزش HTML5 به صورت کاربردی روش های استفاده از تگ های معنادار را به شما آموزش می دهد و به شما کمک می کند که بتوانید از ویژگی های تازه متولد شده html5 استفاده کنید.

هدف HTML5 بهبود استانداردهای برنامه نویسی است که باعث ایجاد وب سایت های گرافیکی بهتر می شود. HTML5 به وسیله همه مرورگرهای امروزی پشتیبانی می شود. این زبان با ذخیره کردن داده ها روی مرورگر کاربر نیاز به کوکی را رفع می کند و سرعت لود را افزایش می دهد و همچنین باعث می شود مرورگرها برای نمایش ویدیو ها و سایر رسانه ها محتاج پلاگین نباشند. ویژگی کلیدی دیگر HTML5 این است که کنترلرهای پخش صدا و تصویر به صورت مستقیم روی مرورگر اضافه می شود. برای یادگیری HTML5 ابتدا باید بر html کاملا تسلط داشته باشید. اگر نیاز به آموزش html دارید می توانید از دوره آموزش رایگان html استفاده کنید.
با استفاده از تگ <video> می توانید محتوای چند رسانه ای را بدون استفاده از فلش یا پخش کننده رسانه ای دیگر، اضافه کنید. با استفاده از این ویژگی html5 می توانید انواع مدیا مثل ویدیو نمایش محصول، ویدیو نمایش فیلم، پادکست و پخش موسیقی در سایت خود داشته باشید. با کمک html5 می توانید ویدیوهای خود را در سایت هایی مثل Youtube آپلود کنید و آنها را در وب سایت خود جانمایی کنید. به کمک html5 کاربران می توانند بدون اتصال به اینترنت به وب سایت ها دسترسی داشته باشند.
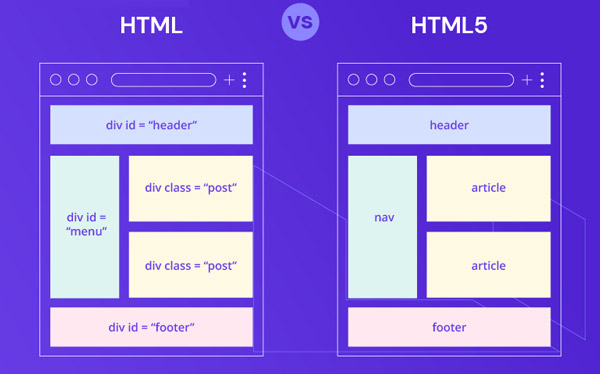
html زبان نشانه گذاری برای ایجاد صفحات وب می باشد. html5 آخرین نسخه زبان html است. زبان html پشتیبانی صوتی و تصویری ندارد و از گرافیک پشتیبانی نمی کند مگر این که مرتبط با فناوری هایی مثل فلش یا Silverlight باشد. این زبان به کاربر اجازه نمی دهد تا اشکالی مثل دایره، مثلث و مستطیل رسم کندو فقط از حافظه پنهان مرورگر یا کوکی برای ذخیره موقت داده ها استفاده می کند. زبان html5 پشتیبانی صوتی و تصویری دارد و از فایل های گرافیک برداری مثل svg و canvas نیز پشتیبانی می کند.

برای شروع کدنویسی در html5 به ویرایشگر خاصی نیاز ندارید. در یک ویرایشگر رایگان مانند ++Notepad هم می توانید برنامه html5 خود رابنویسید. استفاده از ویرایشگر، کار کدنویسی را برایتان راحت تر می کند.
در این دوره قصد داریم شما را به صورت کاربردی با زبان HTML5 آشنا کنیم. با یادگیری html5 می توانید در طراحی سایت از این زبان نیز کمک بگیرید و ما به شما آموزش می دهیم سایت های با کیفیت تری بسازید.
آخرین نسخه html است که برای طراحی سایت امکانات بیشتری در اختیار ما قرار می دهد.
زبان html5 سازگاری بیشتری با موبایل دارد
در این دوره آموزشی ویژگی های جدید تگ های input و form را یاد می گیرید. کار کردن با عناصر چند رسانه ای را فرا می گیرید و تگ های معنایی را درک می کنید.
وب استاریست یکی از وب سایت های آموزشی است که هدفش ایجاد جدیدترین و کامل ترین دوره های آموزشی برای کاربران است. ما در وب استاریست با آموزش برنامه نویسی و طراحی سایت، آموزش وردپرس و افزونه های آن به کاربران کمک می کنیم تا استعداد و علاقمندی خود را پیدا کنند و از همان ابتدا راه و مسیر درست را در پیش گیرند

نقد و بررسیها
هنوز بررسیای ثبت نشده است.