
آموزش Svg
در این دوره با تگ های مهم Svg به طور کامل آشنا خواهید شد و طریقه استفاده از آنها را یاد خواهید گرفت.
رایگان
svg چیست؟
کلمه Svg مختصر شده عبارت گرافیک بردار مقیاس پذیر (Scalable Vector Graphics) است.مقیاس پذیر یعنی بیننده می تواند اندازه تصویر را کم یا زیاد کند بدون اینکه کیفیت کم شود. دلیل این اتفاق این است که گرافیک برداری به وسیله اعداد تعریف می شود نه به وسیله پیکسل. کم وزیاد شدن اندازه تصویر یعنی ضرب و تقسیم اعدادی که شکل های svg را تعریف می کنند. با دوره آموزش svg می توانید کار با این فرمت شگفت انگیز را یاد بگیرید.

Svg یک فرمت تصویری فوق العاده قدرتمند می باشد. با این فرمت گرافیکی می توانید شکل های خاصی را با زبان XML ایجاد کنید. برای رسم تصاویر برداری دوبعدی از این فرمت استفاده می شود.این فرمت گرافیک برداری برای رسم انواع نمودار ها مفید است. برای نمونه:
- سیستم گرافیک برداری دو بعدی براساس مختصات X و Y
- نمودارهای ستونی و غیره
- لوگوها و آیکن های مقیاس پذیر وب، اپلیکیشن های موبایل و تبلت
- معماری و طراحی نمودارها

چرا از آموزش Svg استفاده کنیم؟
- حجم فایل ها در این فرمت نسبت به فرمت پیکسلی کمتر است
- این گونه تصاویر وابسته به رزولوشن نیستند و هر سایز تصویری را بدون افت کیفیت نمایش می دهند.
- درخواست های HTTP کمتری می فرستند.
- می توانیم روی تصاویر انیمیشن اعمال کنیم.
- برای طراحی واکنشگرا راحت تر عمل می کنند.
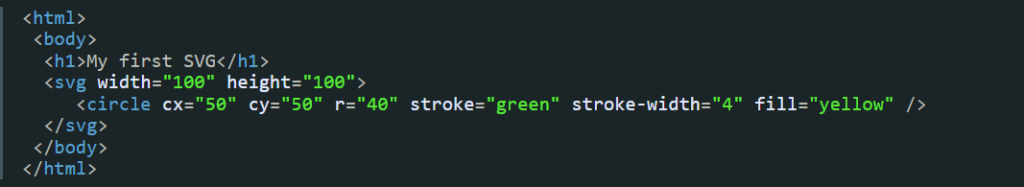
نمونه کد آموزشی svg برای رسم دایره

دوره آموزش Svg:
برای گذراندن دوره آموزش کار با svg لازم است زبان HTML را بلد باشید و با زبان Css نیز آشنایی داشته باشید در صورتی که با این دو زبان آشنا نیستید پیشنهاد می شود دوره آموزشی HTML به زبان ساده و دوره آموزش جامع css را بگذرانید. در این دوره با تگ های مهم Svg به طور کامل آشنا خواهید شد و طریقه استفاده از آنها را یاد خواهید گرفت. این دوره به شما کمک می کند که بتوانید اشکال و تصاویر مورد نیاز خود را به وسیله Svg رسم کنید.
پاسخ به سوالات شما:
برای رسم تصاویر گرافیکی و اشکال برداری از svg استفاده می کنیم
نه شما بدون دانستن svg نیز می توانید طراحی سایت انجام دهید. اما یادگیری آن شما را در سطح بالاتری از این حرفه قرار می دهد.
بله در این دوره آموزشی طریقه رسم تمام اشکال را خواهید آموخت
آنچه در این دوره آموزشی فرا خواهید گرفت:
- مستطیل و دایره
- بیضی و خط و متن
- چند ضلعی و چند خطی
- گرادیانت
- فیلتر
- نحوه استفاده از تگ path
- آموزش viewport-viewbox-xmlns و نکات تکمیلی








دیدگاهها
هیچ دیدگاهی برای این محصول نوشته نشده است.